category
技术分享
date
Aug 5, 2022
icon
Origin
esxdidi.com
password
slug
status
Published
summary
tags
Vecel
NotionNext
type
Post
无需服务器、只需几分钟即可拥有自己的独立博客站~如果你在使用 Notion 这款神级笔记本的话,不妨来试试顺手建个网站🤣🤣🤣,这是一款基于 NotionAPI 的博客系统。
无需服务器、只需几分钟即可拥有自己的独立博客站~如果你在使用 Notion 这款神级笔记本的话,不妨来试试顺手建个网站🤣🤣🤣,这是一款基于 NotionAPI 的博客系统。
NotionNext 是什么?
NotionNext 是我开源在 Github 的博客生成器。目的是帮助写作爱好者们通过 Notion 笔记免费、快速搭建独立站,从而专注于写作、不需要操心网站的维护。
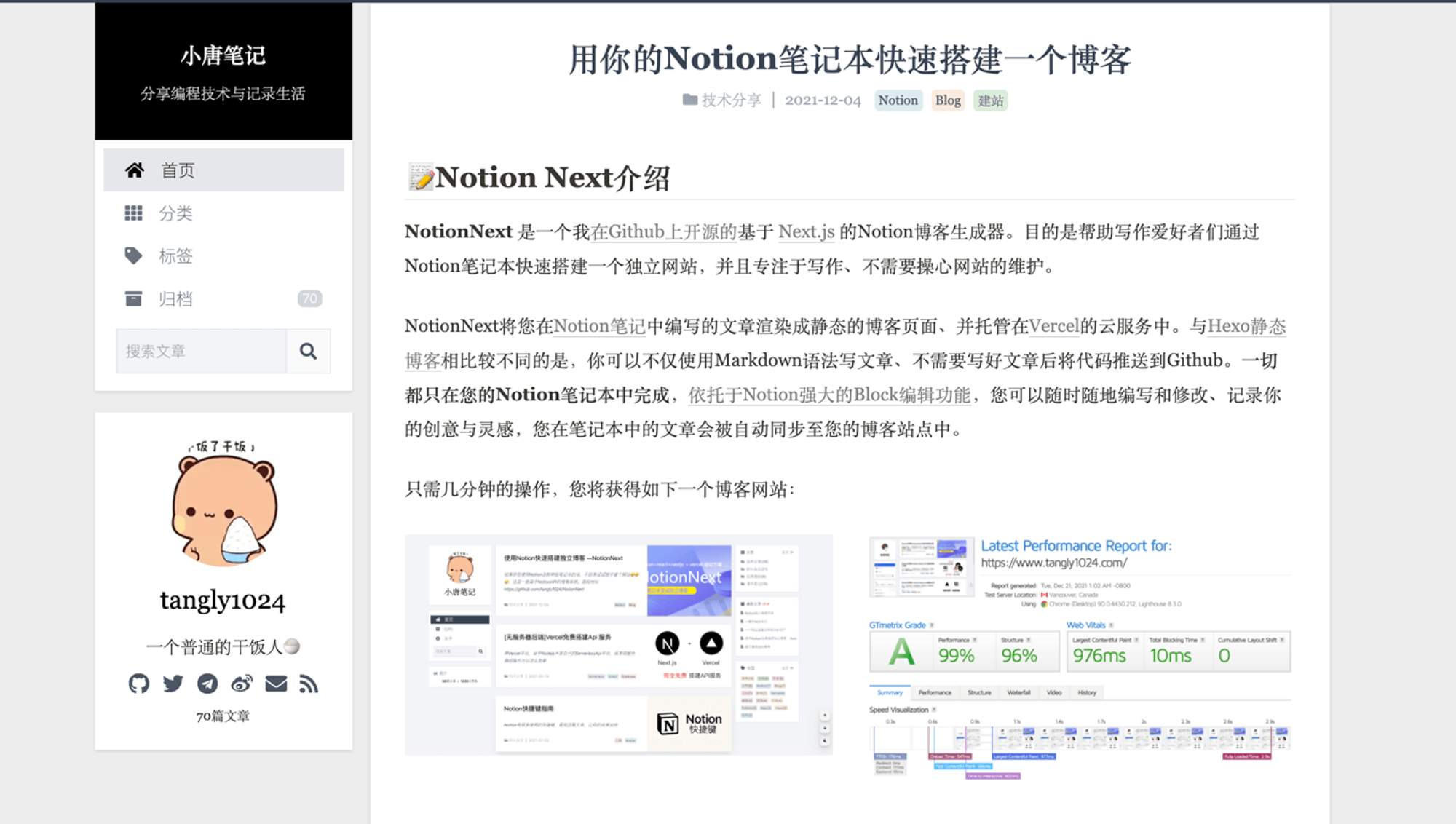
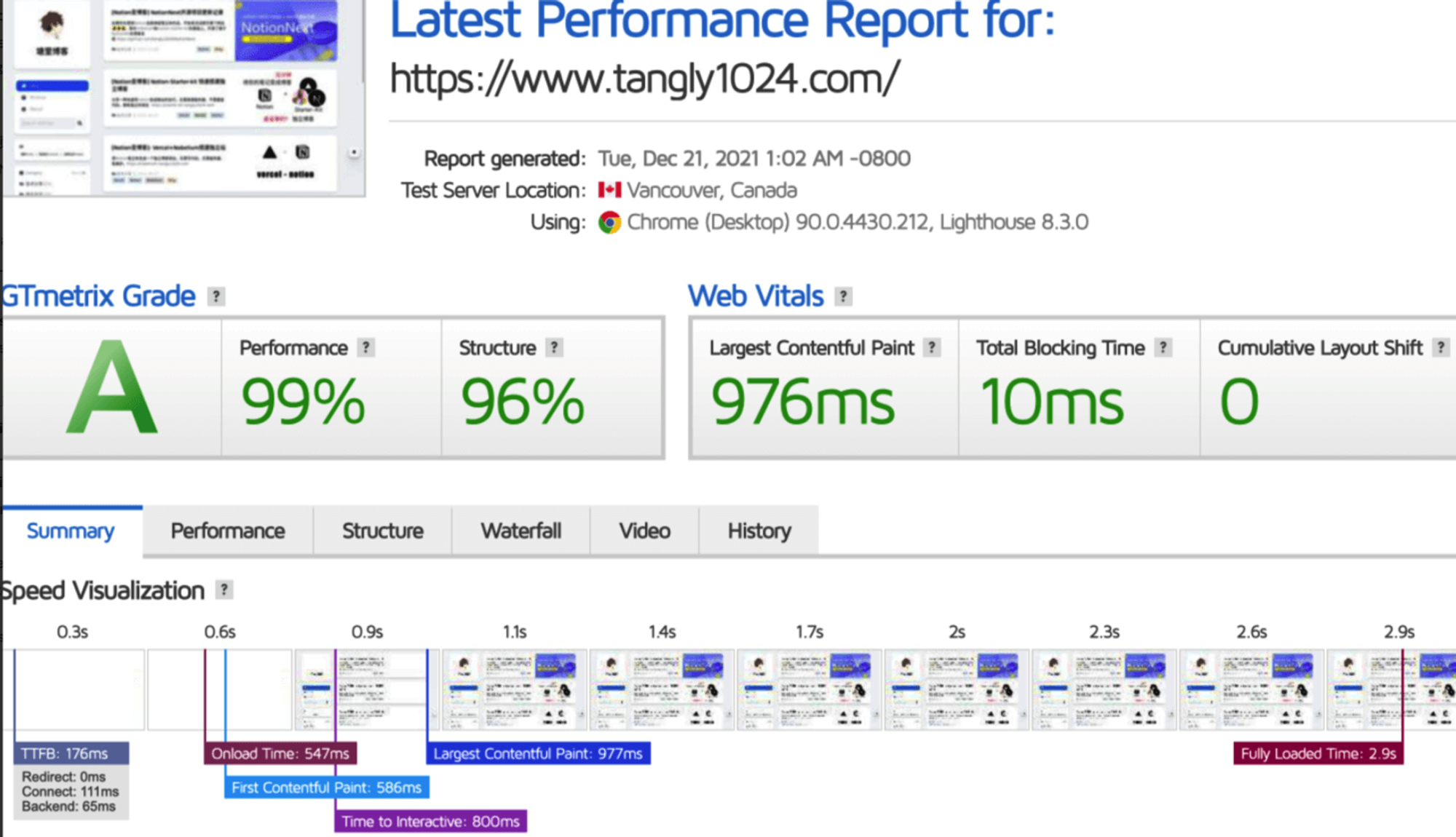
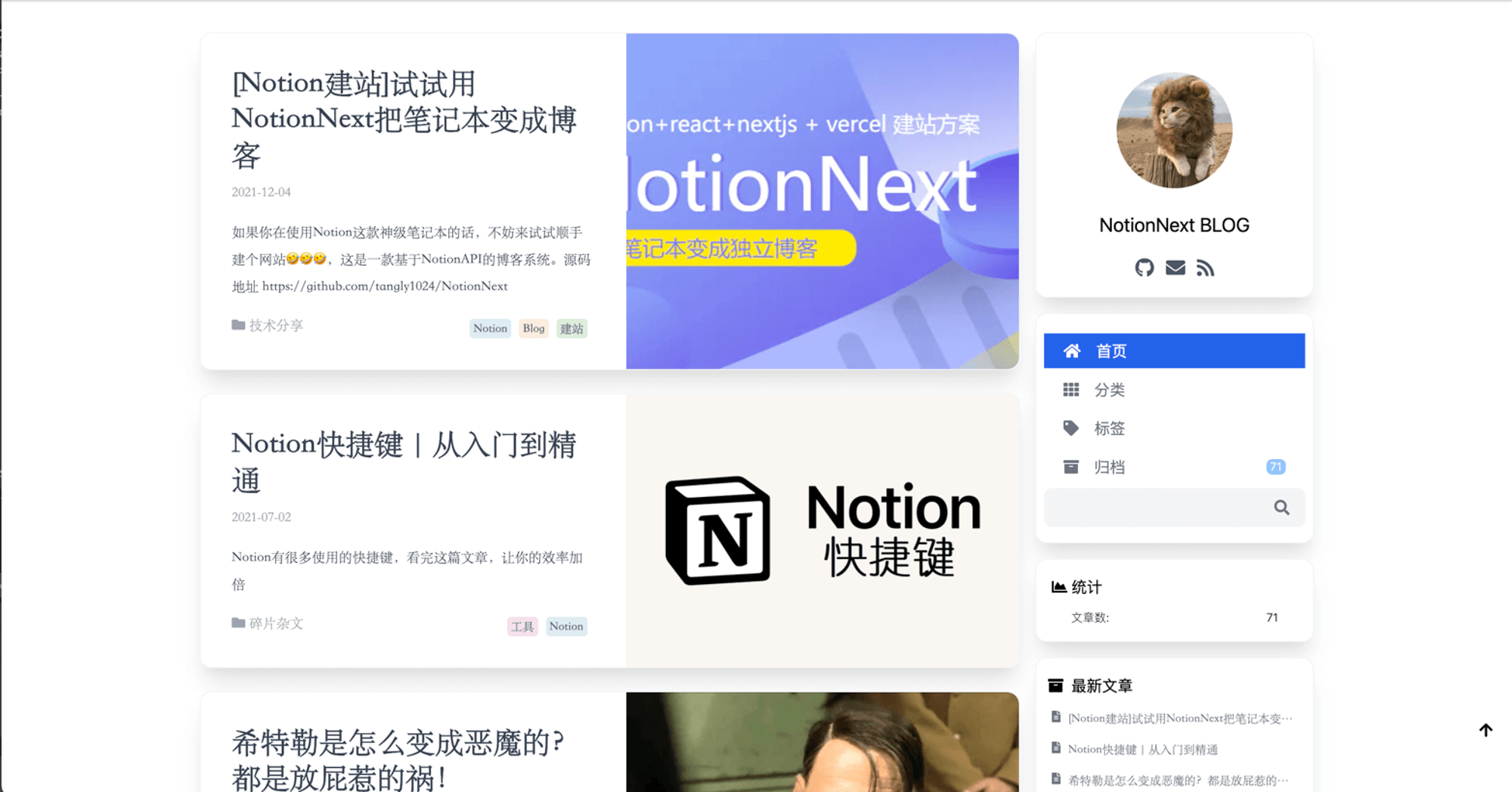
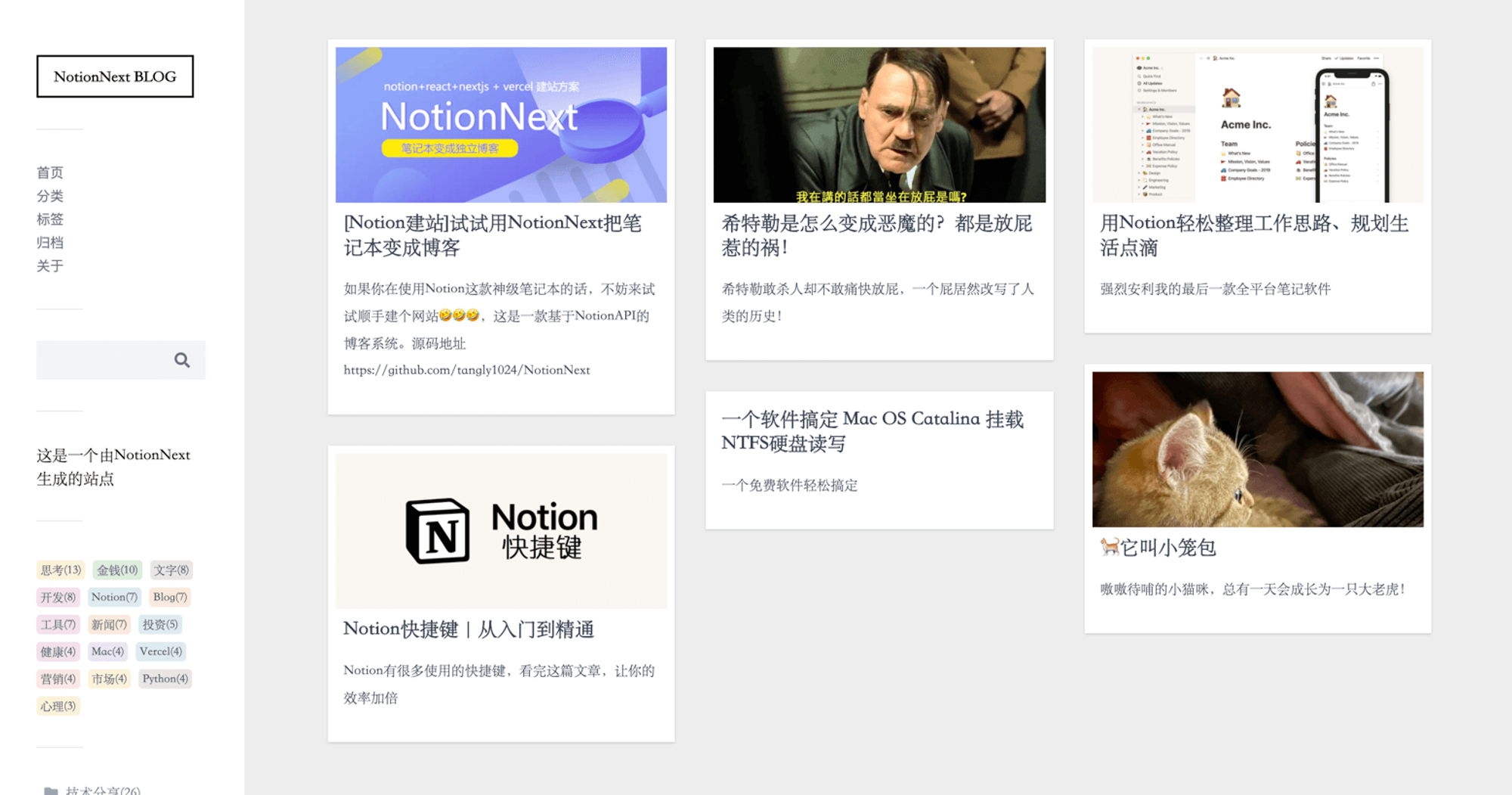
只需几分钟的操作,您将获得和我一样的博客网站👇:

NotionNext - 搭建博客
工作原理
NotionNext 将您的 Notion 笔记渲染成静态博客、托管在 Vercel 云服务中。与 Hexo 静态博客相比较不同的是,NotionNext 会自动同步您的笔记至博客站点,而无需每次写好文章都要推送到 Github。
编写及发布都只在您的 Notion 笔记中完成。依托于 Notion 强大的编辑功能,您可以随时随地撰写文章、记录你的创意与灵感。
一、功能简介
💡
折腾博客多年,尝试过 WordPress、Hexo、Typecho、Ghost、Gridea、Hugo 等博客系统,个人认为对于博客系统选什么技术是次要的、更重要的是坚持内容输出的习惯。Notion 笔记本的出现,让 “坚持笔记” 和“博客输出”得到了完美结合,何乐而不为呢。

在此基础上,NotionNext 增加了以下特性:
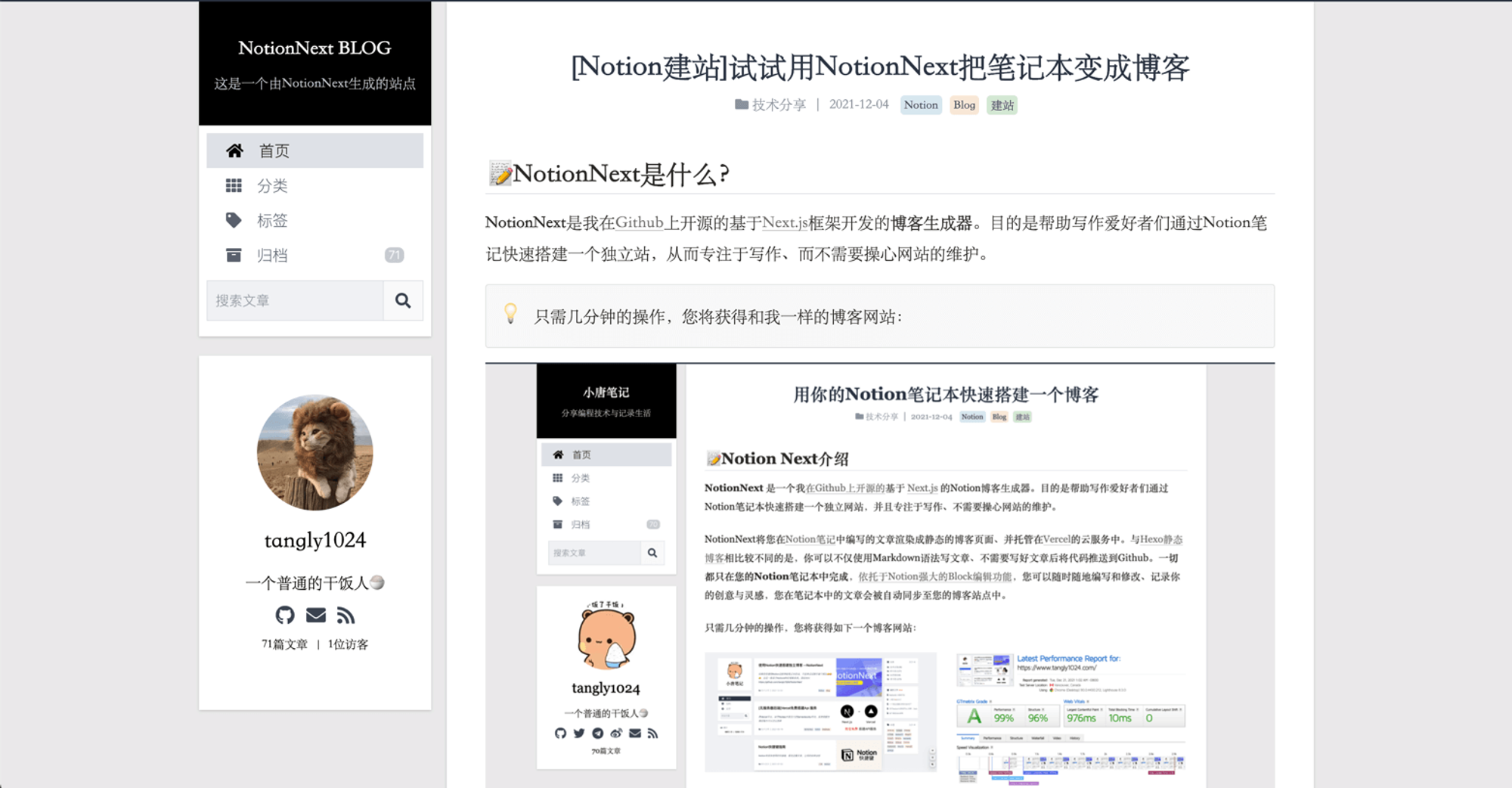
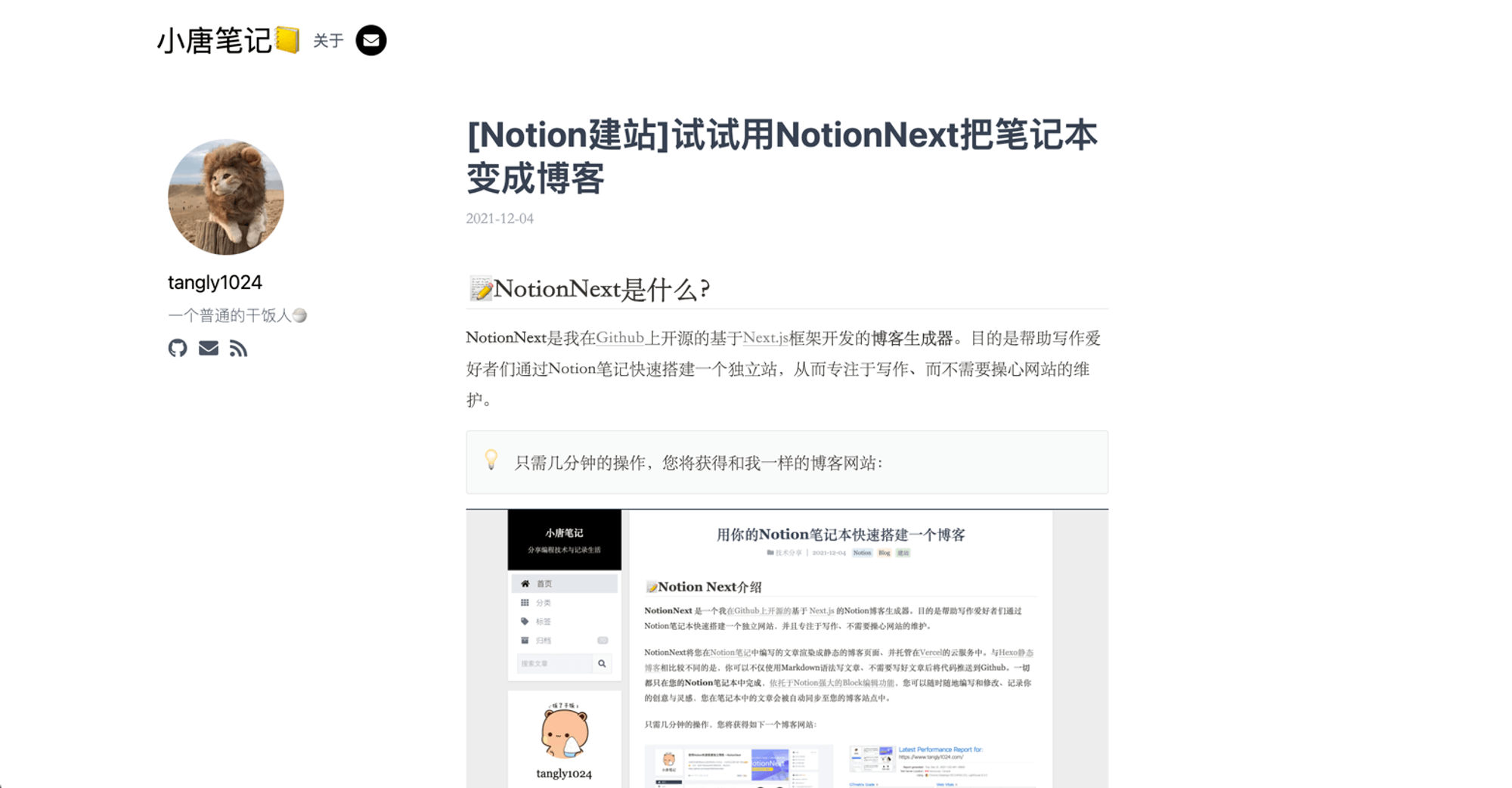
🎨 支持多主题切换

Next

Medium

Hexo

Fukasawa

Example
- 修改代码中的
/blog.config.js文件即可实现多主题之间的切换。
const BLOG = { ... THEME: process.env.NEXT_PUBLIC_THEME || 'next', // 主题, 支持 ['next','hexo',"fukasawa','medium'] ... } // 可配置VERCEL环境变量NEXT_PUBLIC_THEME,或者修改上面的 'next' 字段即可。
- 甚至直接在网址后面加上
?theme=next也能实现不同主题的展示:https://preview.tangly1024.com/?theme=next
二、快速开始
按照以下步骤在 Vercel 平台部署你的网站。
0.Fork 此 Github 项目:
- (可选) 用自己的图片替换
/public文件夹里的avatar.jpg、favicon.svg和favicon.ico
- 在
blog.config.js配置网站的相关信息,例如站点地址,作者信息。
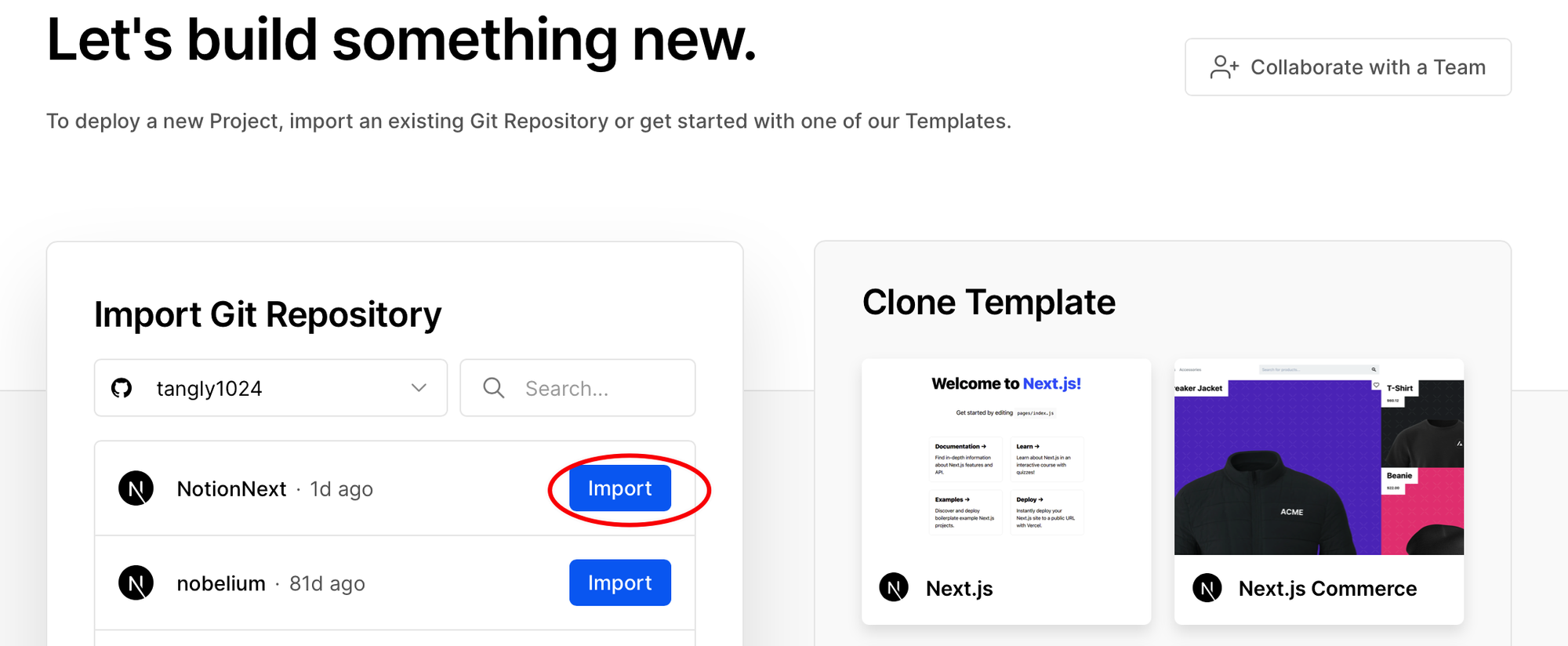
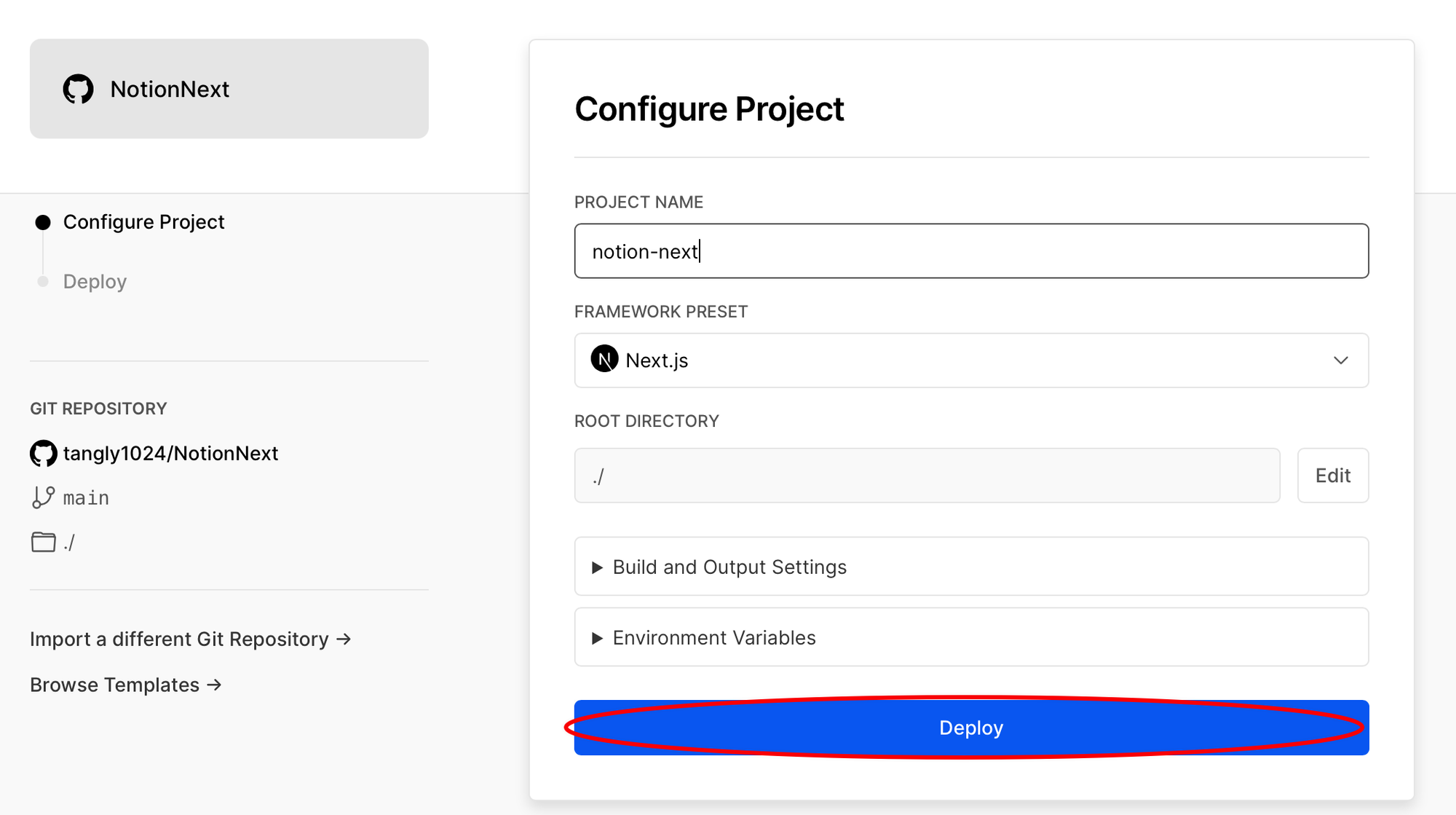
1. 在 Vercel 中导入你刚 fork 的项目

2. 配置你的 Notion 数据
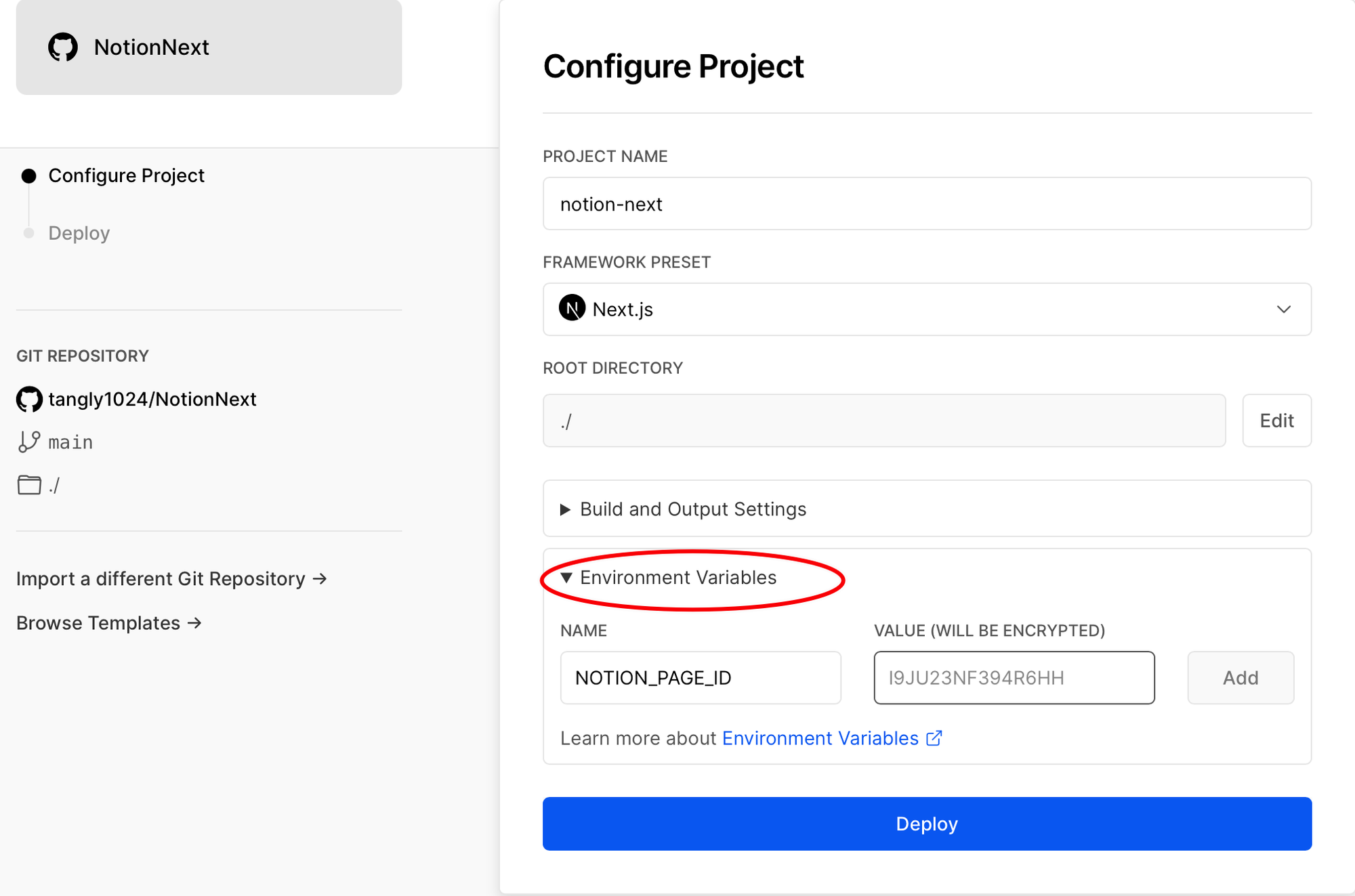
- 点击
Environment Variables(环境变量),添加NOTION_PAGE_ID的值。

_**NOTION_PAGE_ID**_这个参数从何而来?
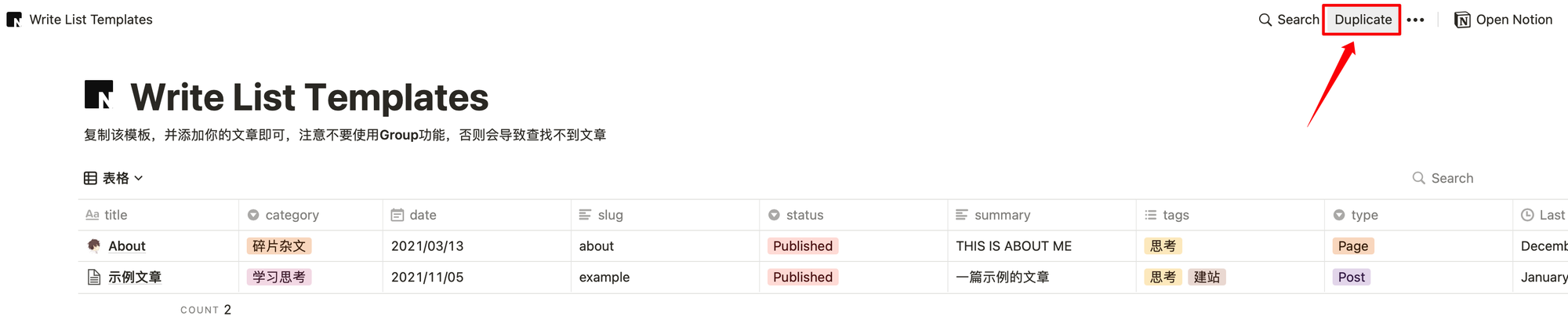
- 打开以下 Notion 页面,并复制到你的 notion 空间: (点击右上角
Duplicate即可)

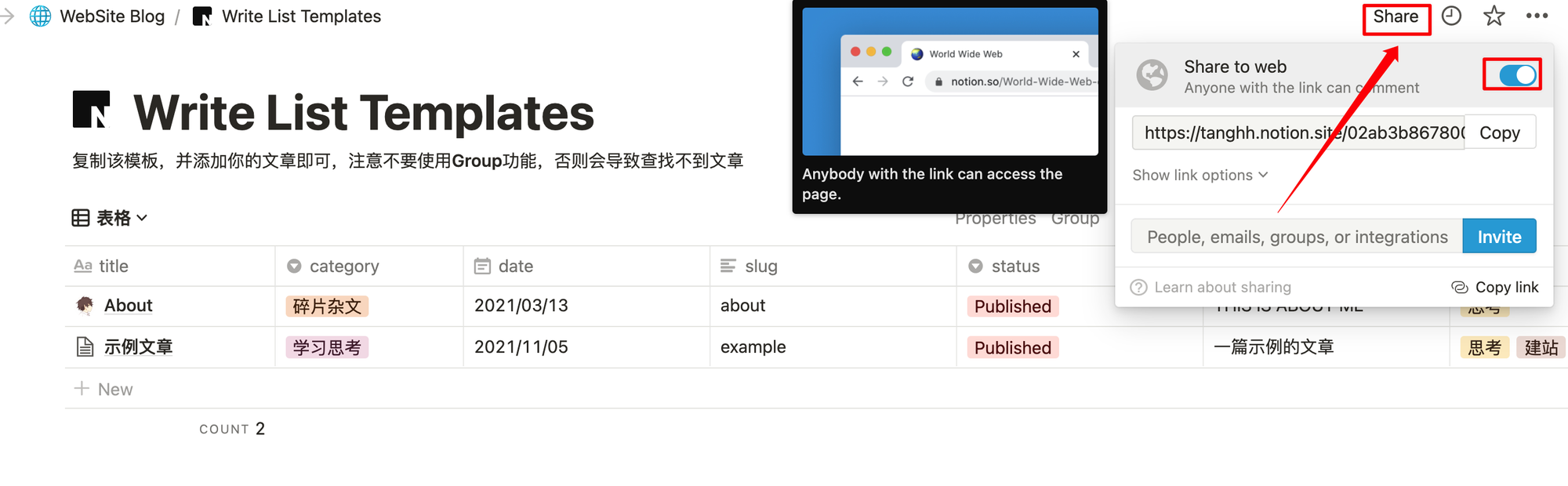
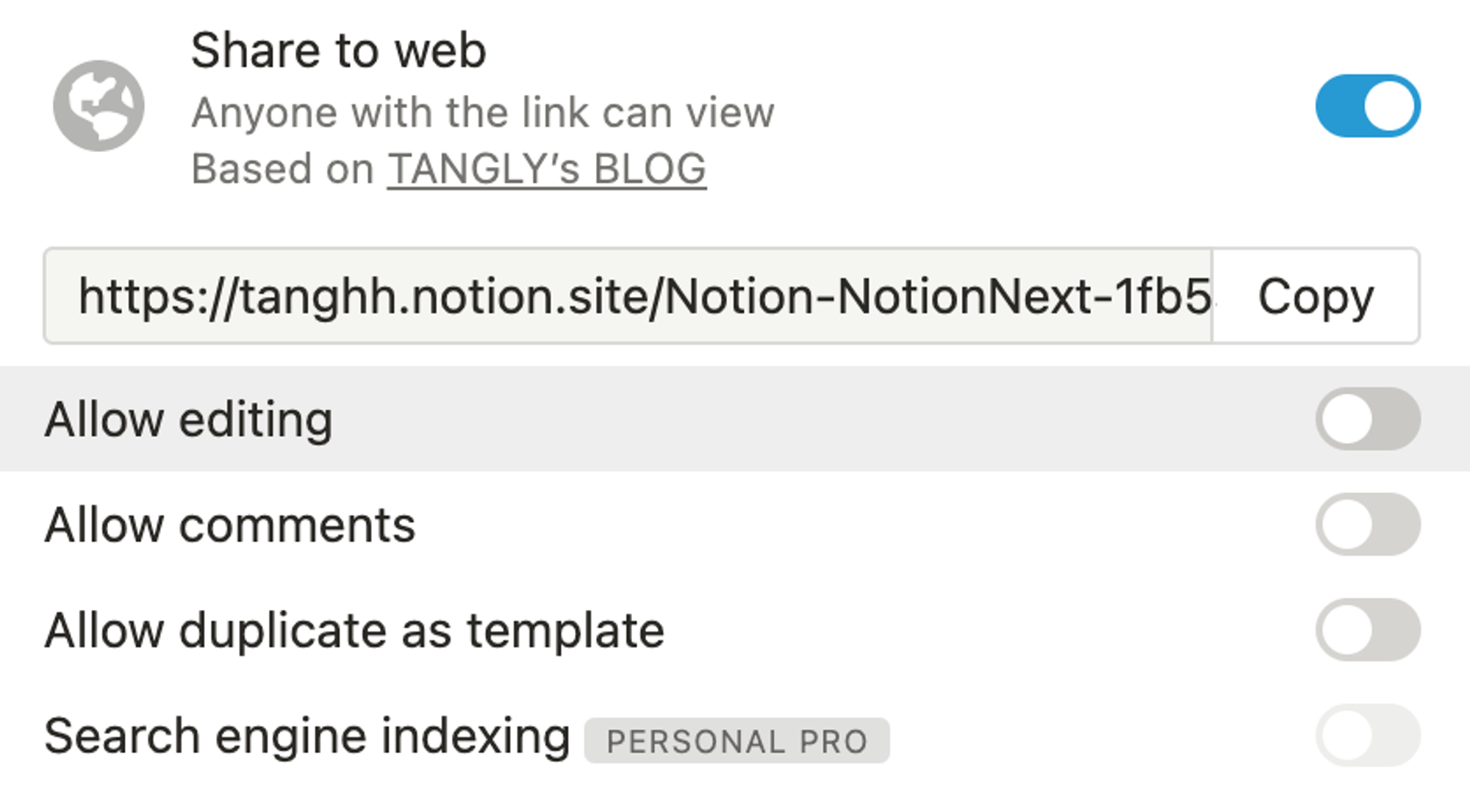
- 分享你的页面:点击
Share开启Share to web选项

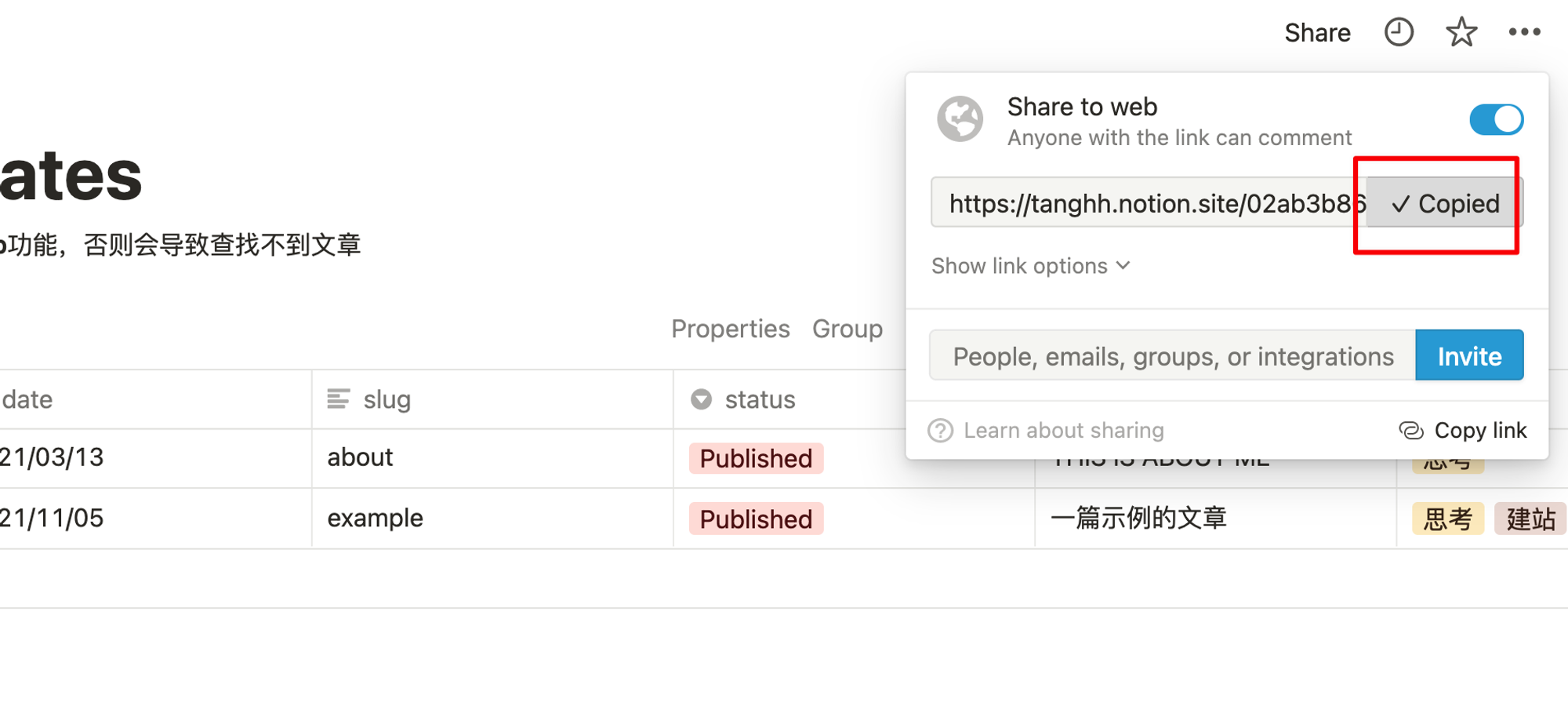
- 在页面链接中取得
PAGE_ID:

ctrl或cmd+L可以快速复制当前页面链接,PAGE_ID就是以下页面链接中的标红部分:3. 点击 Deploy 完成部署
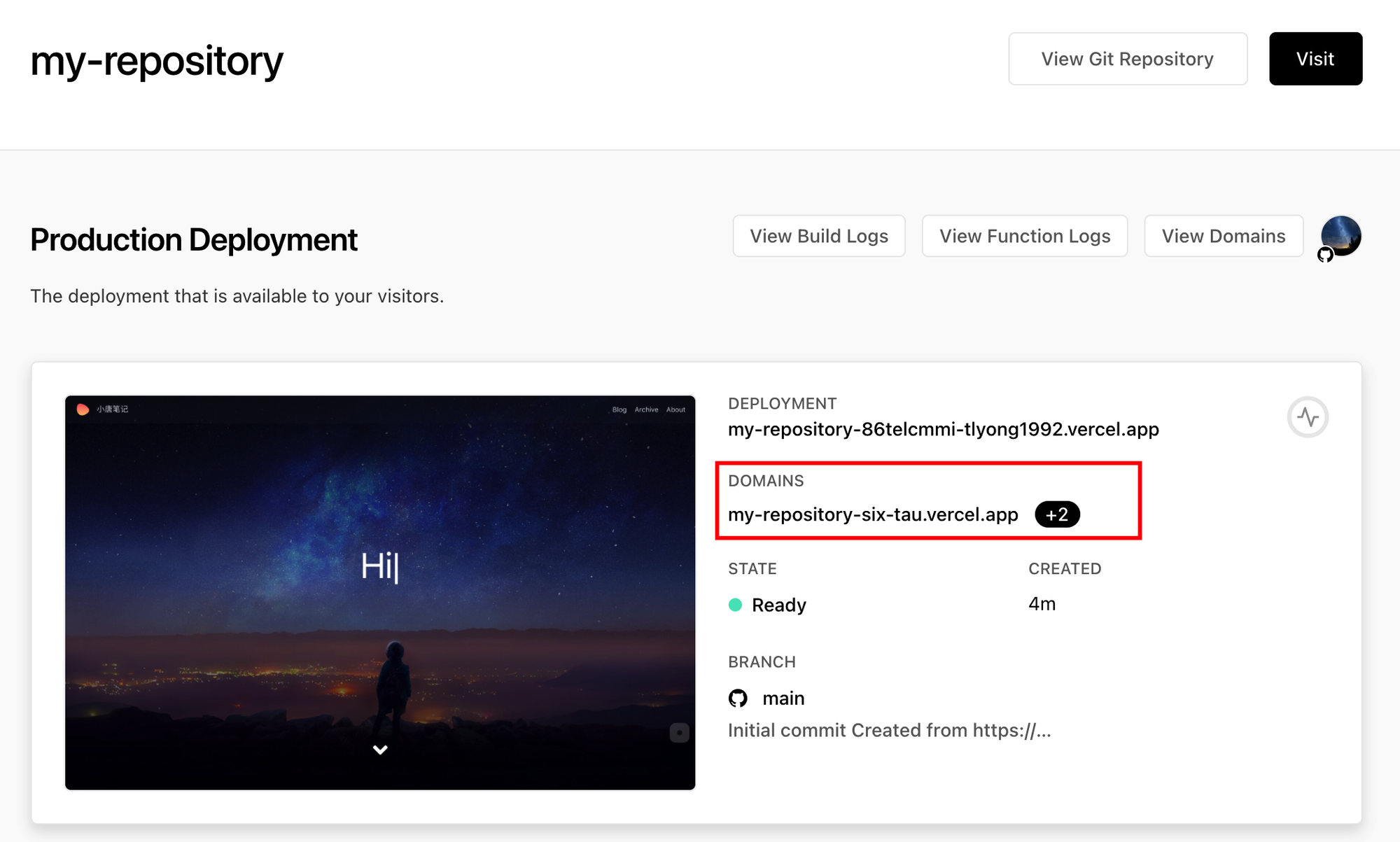
不到两分钟时间即可部署完成。完成后点击
Go to Dashboard访问控制台,点击控制台右上角Visit按钮访问你的站点。

Vercel 控制台
4. 一些小 Tips
- 站点信息修改:修改 Notion 页的 icon,即可同步站点的作者头像;修改页面标题将同步修改站点标题,页面描述就是站点描述。

- 页面安全:您共享的此 Notion 页面,他人只有查看权限,除非你手动开启了编辑和评论的支持。如果您不希望别人访问到你的 Notion 页面,可以关闭 Noton 页面共享,并通过 Notion 的 access_token 进行数据访问。

- 评论插件配置
- 修改代码仓库的 blog.config.js 文件配置后, Vercel 便会自动重新部署。
- giscus 评论插件:访问 Giscus 插件主页,照着页面内的步骤操作就会给出该有的参数,再到 blog.config.js 設定好參數即可
- valine/walin 评论插件:参考以下文档进行配置
5.[可选] 绑定自己的域名
我的域名是由 CloudFlare 托管的,将域名解析到 Vercel 服务,可以参考以下文章👇:
三、项目更新
项目不定期会修复 bug、增加新特性,请参考此篇文章进行更新:
四、赞助本项目
NotionNext 是完全免费开源的🎉🎉!如果项目对你有帮助,欢迎进行赞助🙌🏻,赞助的每笔钱都将让 NotionNext 变得更好😁


五、贡献代码
个人的力量很有限,欢迎提交代码,共同完善这个项目:
步骤
要为 NotionNext 做出贡献,请按照以下步骤操作:
- 将存储库 fork 到您的 GitHub 帐户。
- 将存储库 clone 到您的设备上(或使用 Codespaces 之类的东西)。
- 在存储库中创建一个新分支,分支名按照改动的内容命名,建议是
feat_或bugfix_开头。
- 进行修改。
- 提交修改并推送分支。
该项目是用 Next.js 和
yarn作为软件包管理器构建的。以下是您可以使用的一些命令:yarn:安装依赖
yarn dev:开发,支持热加载
yarn build:为生产编译打包
yarn start:运行打包后的项目构建服务
***创建新主题****
如果您想创建一个新主题、并提交到 NotionNext,请复制一个
/themes/example文件夹在 themes目录下,并修改文件夹的名称主题的名称。添加本地化
如果您的语言尚未得到 NotionNext 的支持,欢迎贡献本地化!按照以下步骤添加新的本地化: 1. 在 /lib/lang 中复制一个 en-US.js 文件,并将文件命名为语言的代码(例如
zh-CN.js)。 2. 开始翻译字符串。 3. 将您的语言配置添加到 lang.js 中。提交代码
修复 BUG、新的特性、新的主题,欢迎提交你的代码,为这个项目做贡献,期待你的 PR。
六、问题反馈
请在 Git 中提交 Issue 来反馈诸如部署问题、软件建议、BUG,新的功等想法。
💡
博客系统只是一个工具,坚持写点东西才是最重要的。 > 本文由简悦 SimpRead 转码
- Author:三百斤的窜天猴
- URL:https://note.esxdidi.com/article/09c180b9-a469-43dc-bb63-ef43c386edb7
- Copyright:All articles in this blog, except for special statements, adopt BY-NC-SA agreement. Please indicate the source!

预览: